Styling¶
By default, SeAT uses Bootstrap 4 and the Admin LTE template.
You may want to customise SeAT design to match either your corporation or alliance colours.
To do so, you can use two available css hooks :
custom-layout-mini.cssused by the sign-in pagecustom-layout.cssused by all the entire application, globally
Bare Metal Installs¶
Both files must be located into your public directory.
Example
Using the default base directory, you'll get the following path :
- /var/www/seat/public/custom-layout-mini.css
- /var/www/seat/public/custom-layout.css
These files are loaded automatically if they are detected - you have nothing else to do to enable them.
Docker Installs¶
An example of adding these to your Web UI container is provided below:
Note
Do note the version in docker-compose.yml and reflect this in your override file otherwise version mismatches will occur.
- Creating
customdirectory in/opt/seat-docker/and add files to new directory - Creating
docker-compose.override.ymlin/opt/seat-docker/directory - Adding following code to
docker-compose.override.ymlNote: Uncomment the needed file(s) by removing the#
Once you have placed the files you will need to run docker-compose up -d for it to take effect.
Once you have placed the files you will need to run docker-compose -f docker-compose.yml -f docker-compose.mariadb.yml -f docker-compose.traefik.yml up -d for it to take effect.
Once you have placed the files you will need to run docker-compose -f docker-compose.yml -f docker-compose.mariadb.yml -f docker-compose.proxy.yml up -d for it to take effect.
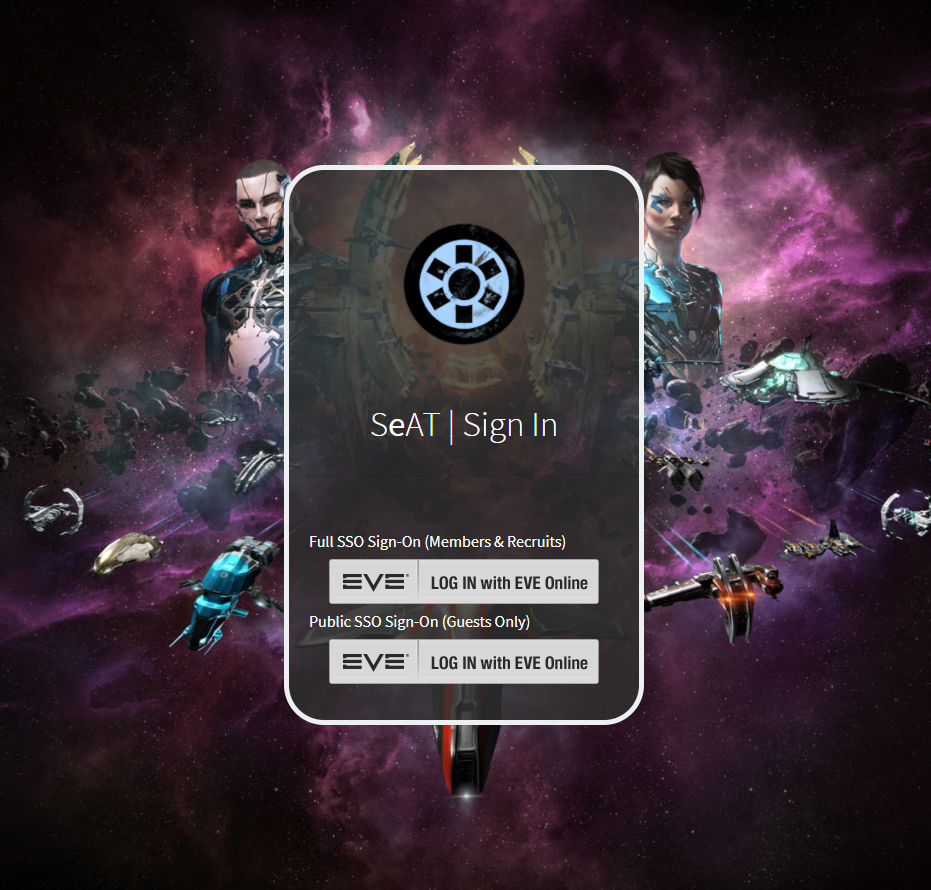
An example of a customized login page using custom-layout-mini.css would be:
Note
Valid corporations or alliances ids in the URL can be used for login.logo::before section.
The above code will create the login page below: